Desde hace un par de años que empezamos a ver muchos websites usando el efecto Parallax, que consiste en tener varias capas moviéndose en distintas velocidades a medida que haces scroll. Básicamente debes tener las imágenes de fondo en un movimiento mas lento que las imagenes superiores, asi crea un efecto de movimiento clásico de video 2D o si quieres llámalo faux-3D effect, si bien el parallax no es una técnica nueva si se ha masificado gracias al HTML5, JQuery, PNG transparentes, backgrounds ultra grandes y los nuevos soportes de sonidos en browsers de diferentes plataformas.
Si bien es un poco complejo de implementar pero no imposible, acá les dejare algunos de mis websites favoritos (hasta el momento) y algunos links de como implementarlo
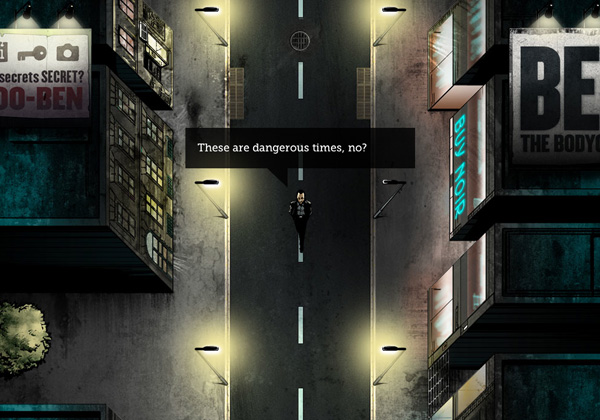
Ben The Body Guard
http://benthebodyguard.com/

Peugeot HYbrid4
http://graphicnovel-hybrid4.peugeot.com/

Bagigia
http://www.bagigia.com/

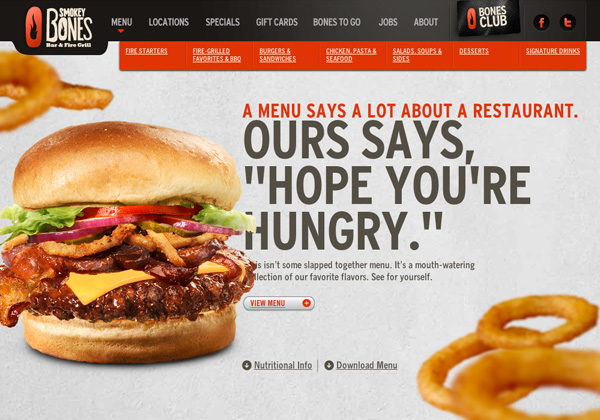
Smokey Bones
http://www.smokeybones.com/

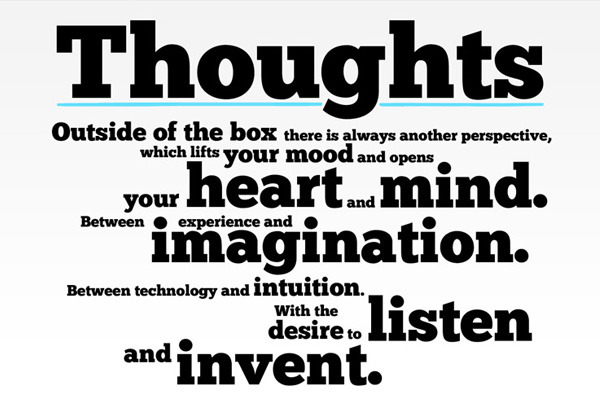
Tokiolab
http://www.tokiolab.it/

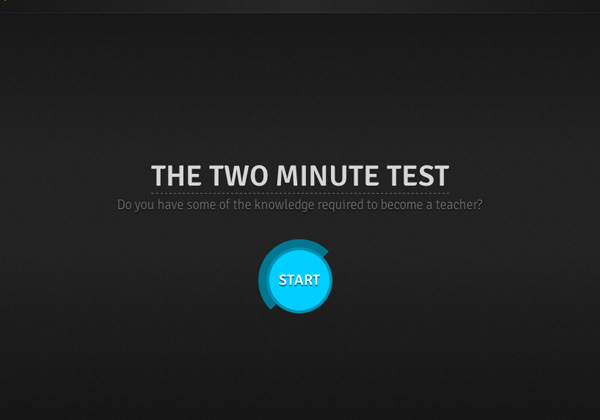
The Two Minute Test
http://hardudetideg.no/test/en.html

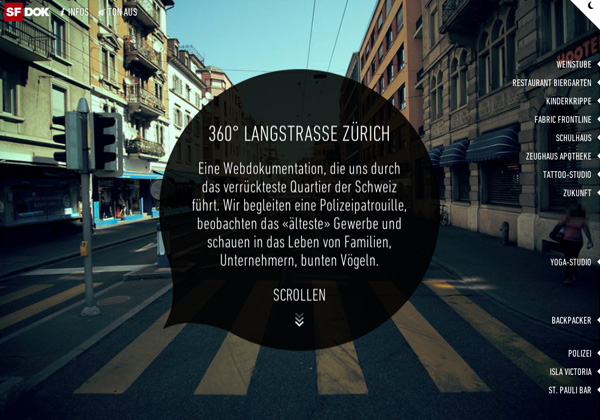
360º Long Road Zurich
http://www.360langstrasse.sf.tv/page/

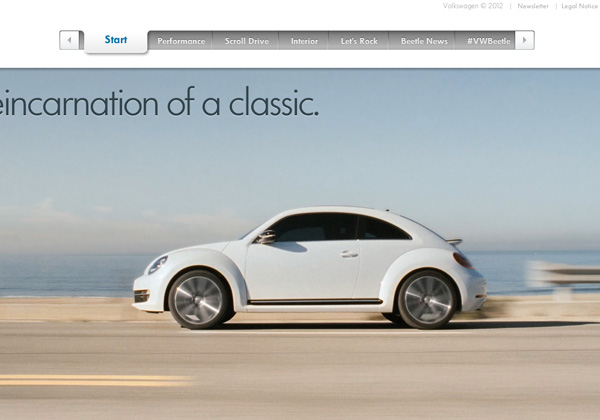
VW Beetle
http://www.beetle.com/

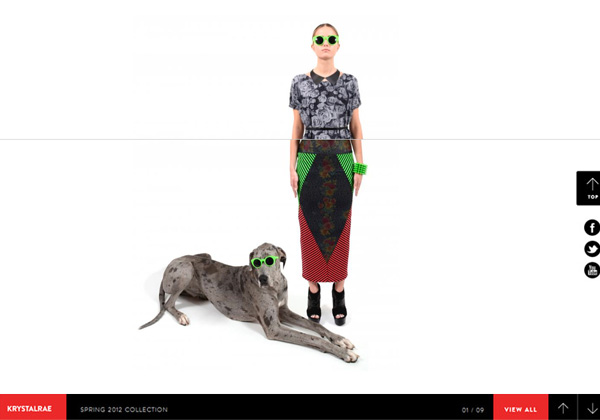
Krystal Rae
http://krystalrae.com/

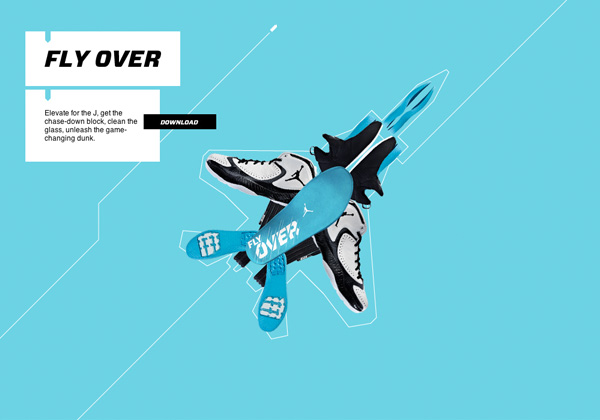
Air Jordan 2012
http://www.nike.com/jumpman23/aj2012/

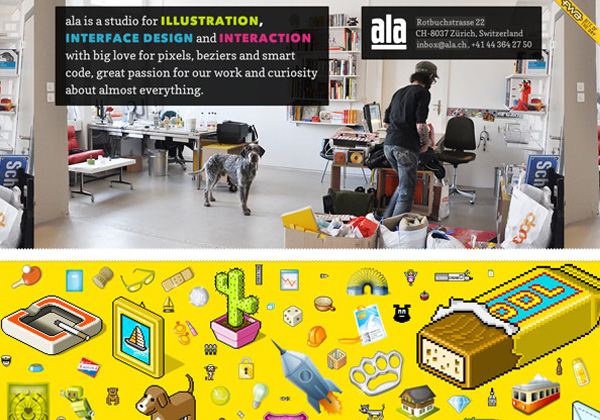
Ala
http://ala.ch/

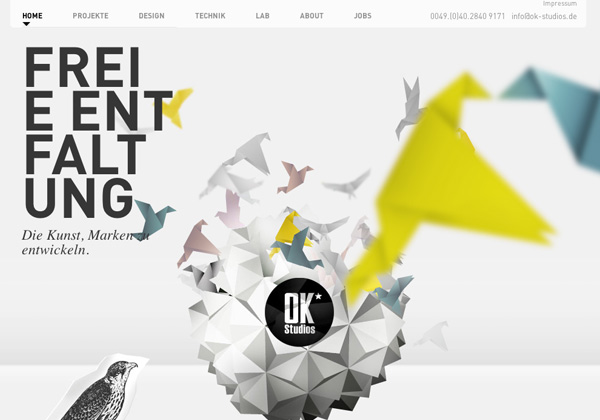
OK Studios
http://www.ok-studios.de/home/

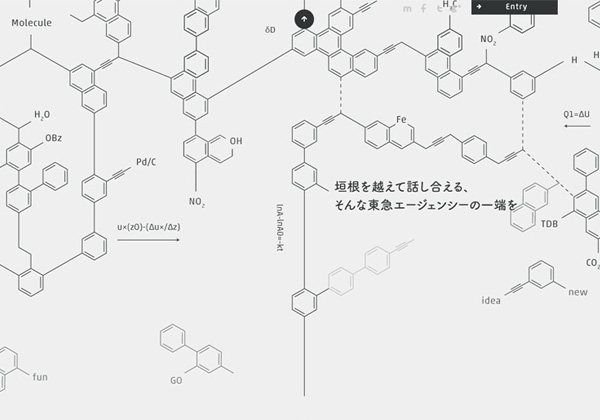
Tokyu Agency Recruit 2013

Paris 3D
http://paris.3ds.com/en-index.html

The Mission of Felix Baumgartner
http://www.redbullstratos.com/the-mission/mission-timeline/

Lamentablemente 2 de mis favoritos websites ya no se encuentran disponibles, pero si encontré videos de los websites, igual les dejare los links originales
Nike Better World
website: http://www.nikebetterworld.com/
video: https://vimeo.com/49557802

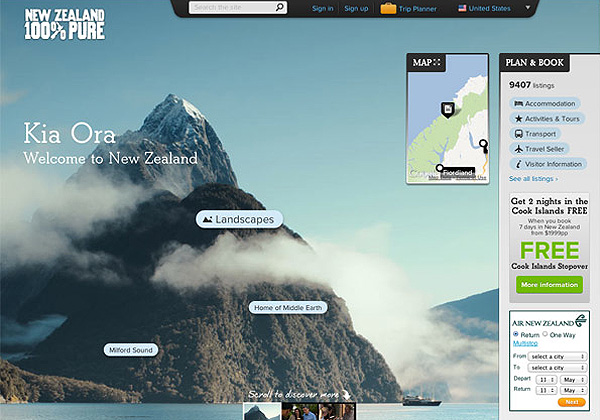
New Zealand
website: http://www.newzealand.com/us/
video: https://vimeo.com/32562689

Algunos websites son realmente impresionantes, si quedaste con ganas de crear uno propio revisa los siguientes links, podrán ser de alguna ayuda: